Arrays are among the most frequently used things that an engineer uses or is likely to encounter within a project. This is why the method we’re going to study will be handy. We will use frameworks array with stars on github to illustrate our cases.
const frameworks = [
{ name: "laravel", stars: 66000 },
{ name: "ohmyzsh", stars: 34000 },
{ name: "symfony", stars: 25000 },
{ name: "CodeIgniter", stars: 18000 },
{ name: "yii2", stars: 13000 },
{ name: "Slim", stars: 11000 }
]Let’s look at these methods and the way they work.
See Also: Const vs. Let vs. Var in Javascript. Which one should you use?
Filter
The filter method is employed to remove the elements of an array that support the subject of the proposition logic. Then they are returned as a new array without altering the original array.
for instance:
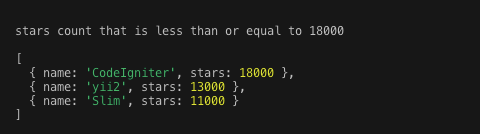
const filterFrameworks = frameworks.filter(item => {
return item.stars <= 18000;
});
console.log(filterFrameworks);Every framework with a stars count that is less than or equal to 18000 will be moved to the new set.

This filtering method can be described as a straightforward method of use. It returns either true or false for every item. When the value is positive, it’s part of the new array, and if the item is false, it’s not included. Thus, the filtering method does not alter the array or the object it filters over. This is useful since we don’t need to be concerned about changing an original array when using it later.
Map
This technique allows for the use of an array and then changing it into a new array in which all the items within the array will appear different. For example, let’s say that we wish to know the names of each framework within the sample array—the map method to do this.
Example:
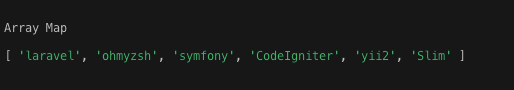
const frameworksNames = frameworks.map(item => {
return item.name;
});
console.log(frameworksNames);
We receive a new array that prints the names of framworks from the initial array without changing the array in its original. This is highly convenient for finding the objects in it or the keys to an object or converting the array’s format to another. There is a myriad of ways to use it.
Find
This method permits one object to be located within the array. This method takes one object as a parameter and returns the first object, the actual value for the statement.
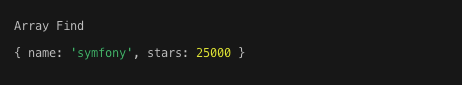
const findFrameworks = frameworks.find(item => {
return item.name === "symfony";
});
console.log(findFrameworks);
forEach
This method doesn’t give anything different from the techniques we have covered in the past. It functions very similarly to a forLoop, but it is based on a function and uses a single parameter.
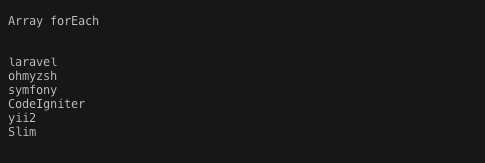
frameworks.forEach(item => {
console.log(item.name);
});
Each element within an array, the program prints the names of each component. The technique helps in working with arrays in which you must traverse them simpler to avoid having to write complicated, lengthy for loop syntax.
Some
This function will not provide a new array. It is instead able to return either true or false. It is possible to determine if any items in the array either affirms or denies the subject within the logic of propositions.
Example:
const highestStars = frameworks.some(item => {
return item.stars <= 18000;
});
console.log(highestStars);It determines if any value is true and returns the item with the highest value that meets the criteria.

Every
This method tests if each of the array’s items confirms the logic of the subject and will return the true or false.
For instance,
const highestStars = frameworks.every(item => {
return item.stars <= 18000;
});
console.log(highestStars);
Reduce
This method runs operations on an array, and results in a mix of all the operations. For example, to determine the total of all stars in our framworks’s array, we employ the reduce method using the following way.
const totalStars = frameworks.reduce((x, item) => {
return item.stars + x;
}, 0);
console.log(totalStars);
It can take property along with an item that we would like the property to reduce. It also includes an additional parameter that is where we would like to begin the reduction from. In our instance, it starts with 0.




Leave a Reply