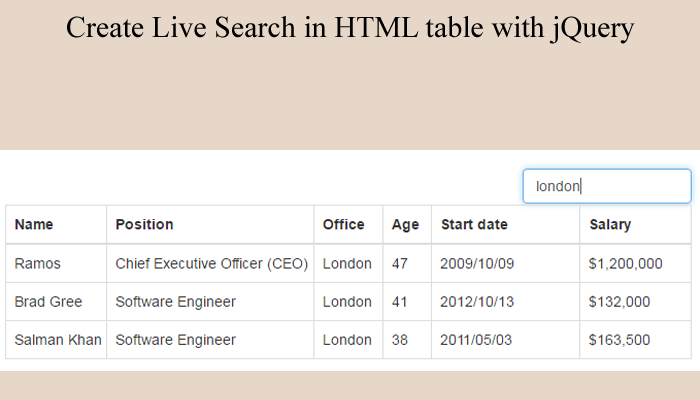
This tutorial shows you client-side searching in an HTML table with jQuery this is a very simple and easy code snippet you can use it in small apps reporting where you want to add fast searching you can use this code snippet its a 10 line of code to make a simple and fast searching so download it or check it in demo.
Code for this tutorial is very simple first of all you need to create a table.
<div class="form-group">
<input type="text" class="form-control pull-right" style="width:20%" id="search" placeholder="Type to search table...">
</div>
<table class="table-bordered table pull-right" id="mytable" cellspacing="0" style="width: 100%;">
<thead>
<tr role="row">
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Satou Nao</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
<tr>
<td>Ramos</td>
<td>Chief Executive Officer (CEO)</td>
<td>London</td>
<td>47</td>
<td>2009/10/09</td>
<td>$1,200,000</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Brad Gree</td>
<td>Software Engineer</td>
<td>London</td>
<td>41</td>
<td>2012/10/13</td>
<td>$132,000</td>
</tr>
<tr>
<td>Wagner Kumar</td>
<td>Software Engineer</td>
<td>San Francisco</td>
<td>28</td>
<td>2011/06/07</td>
<td>$206,850</td>
</tr>
<tr>
<td>Williamson j.</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
<tr>
<td>Salman Khan</td>
<td>Software Engineer</td>
<td>London</td>
<td>38</td>
<td>2011/05/03</td>
<td>$163,500</td>
</tr>
<tr>
<td>Vinton Cerf</td>
<td>Pre-Sales Support</td>
<td>New York</td>
<td>21</td>
<td>2011/12/12</td>
<td>$106,450</td>
</tr>
<tr>
<td>Naveen Mishra</td>
<td>Sales Assistant</td>
<td>New York</td>
<td>46</td>
<td>2011/12/06</td>
<td>$145,600</td>
</tr>
<tr>
<td>Zohair Raza</td>
<td>Engineer</td>
<td>Dubai</td>
<td>30</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
</tbody>
</table>
Now include jQuery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
In the last put this jQuery code snippet:
<script>
// Write on keyup event of keyword input element
$(document).ready(function(){
$("#search").keyup(function(){
_this = this;
// Show only matching TR, hide rest of them
$.each($("#mytable tbody tr"), function() {
if($(this).text().toLowerCase().indexOf($(_this).val().toLowerCase()) === -1)
$(this).hide();
else
$(this).show();
});
});
});
</script>
Above code, snippet will work on search box kyup event and filter records available on your table.
Note: This feature can be used on client-side filtration.



Leave a Reply