The growing demand for responsive designs in the web design industry has given birth to numerous frameworks which have been effectively utilized for building websites and applications that can run on multiple devices with varying screen sizes and dimensions. Bootstrap is one such responsive framework which can act as a brilliant starting point for the development of responsive WordPress theme.
This is exactly what I’ll be looking into in this post. Here, you’ll get to know about the steps associated with creating a remarkable WordPress theme using the Bootstrap framework.
Knowing the tasks to be performed before creating the responsive WordPress theme
Here is a list of few things that you’ll need to do before creating a responsive WordPress theme using Bootstrap:
- You’ll have to install WordPress
- You’ll have to download and unzip Bootstrap
- You’ll have to install the Theme Test Drive plugin
Among the above three tasks, the third one is optional and applicable only in case you’re building a theme using your live site and don’t want people to view it while you’re still developing it.
Once you’re done with the above steps, follow the steps explained below:
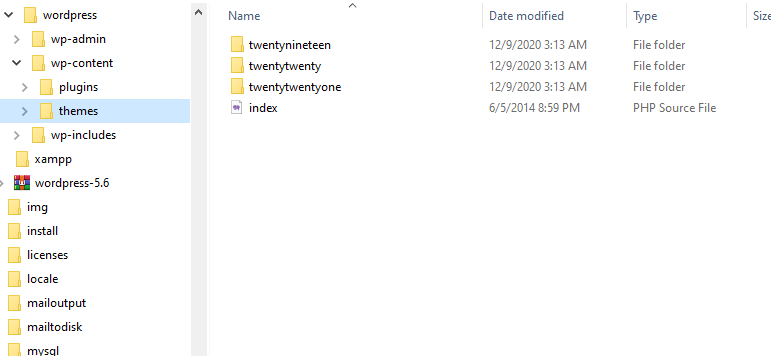
Step 1- Open the WordPress files directory and go to wp-content->themes as shown in below screen-shot:

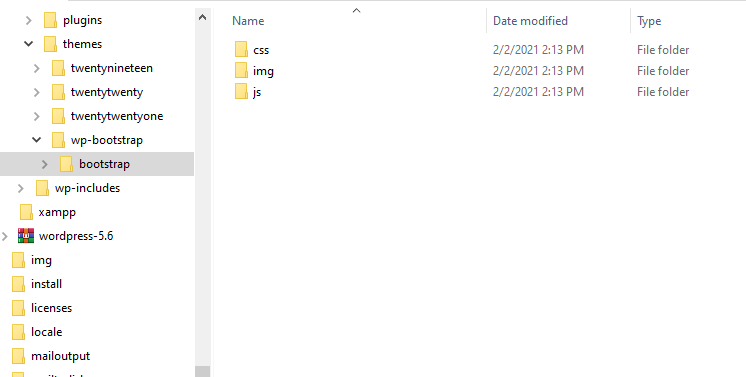
Now, create a new folder named as: wp-bootstrap and within this folder paste the bootstrap folder as shown in below screen-shot:
Within the wp-bootstrap folder, create a new file called index.php as shown in below screen-shot:

Step 2- As the second step, go ahead with copy pasting the source code from your live site into the index.php file(the one created in step 1). This marks the creation of a static HTML page.
Step 3- Create the main CSS page
Within the same folder as available for the index.php file, go ahead with creating a new file called style.css. Now, add the below comment code to the top of the style.css page:
Step 3- Create the main CSS page
Within the same folder as available for the index.php file, go ahead with creating a new file called style.css. Now, add the below comment code to the top of the style.css page:
/* Theme Name: WP-Bootstrap Description: A comprehensive tutorial on building responsive WordPress theme using bootstrap. */
Step 4- Upload an image for the WordPress theme
Now, go ahead with uploading the image that you want to appear with the theme within the WordPress admin dashboard. Ensure that this image is 300×225 px and assign a suitable name to it.
Step 5- Login to your WordPress admin area and go to Appearances-> Theme. Here, you’ll be able to view wp-bootstrap listed as one of the many themes. Now, click on “Activate” button available under wp-bootstrap theme for setting this as your site’s current theme.
Step 6- Convert Bootstrap files into WordPress templates
Start off with creating empty files for header.php, footer.php and sidebar.php. Now, cut all the HTML that would be included at the top of every page and paste it into header.php. Do the same for all HTML that would appear at the bottom of every page, followed by pasting it into footer.php file.
With the sidebar.php file still being empty, go ahead with using two WordPress tags viz: get_header() and get_footer() for including header and footer into index.php page.
The index.php file would now look like this:
<?php get_header(); ?>
<!-- content section -->
<div class="content-sec">
<h1>Hello, world!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p><a class="btn btn-primary btn-large">Learn more »</a></p>
</div>
<!-- Example row and columns -->
<div class="row">
<div class="col-sm-4">
<h2>Heading</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="col-sm-4">
<h2>Heading</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="col-sm-4">
<h2>Heading</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
</div>
<?php get_footer(); ?>
Step 7- Add the wp_head() function for allowing plugin developers to be able to dynamically add the CSS or Javascript into your website. The header.php template would now look like this:
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap responsive theme</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Styles -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<link href="<?php bloginfo('stylesheet_url');?>" rel="stylesheet">
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<?php wp_enqueue_script("jquery"); ?>
<?php wp_head(); ?>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo site_url(); ?>"><?php bloginfo('name'); ?></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<?php wp_list_pages(array('title_li' => '', 'exclude' => 4)); ?>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
Step 8- Add wp_footer() tag before the closing body tag. The updated footer.php file would now look like this:
<hr>
<footer>
<p>© Company 2015</p>
</footer>
</div> <!-- /container -->
<?php wp_footer(); ?>
</body>
</html>
Step 9- Add JavaScript
In the same folder as for the header.php file, open the functions.php file and paste the following code inside it:
<?php
function wp_bootstrap_scripts_with_jquery()
{
// Register the script like this for a theme:
wp_register_script( 'custom-script', get_template_directory_uri() . '/bootstrap/js/bootstrap.js', array( 'jquery' ) );
// For either a plugin or a theme, you can then enqueue the script:
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'wp_bootstrap_scripts_with_jquery' );
?>
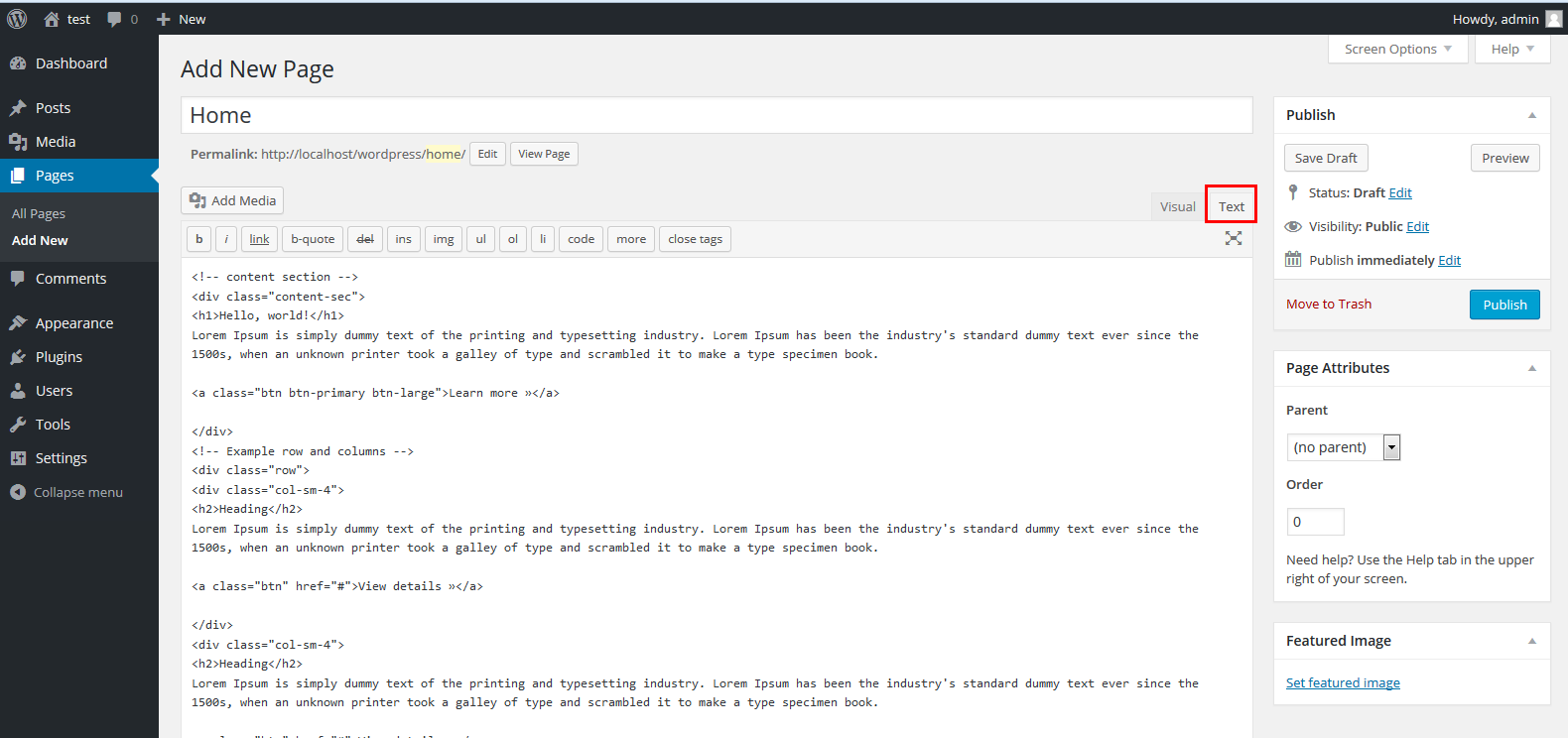
Step 10- Create the WordPress Homepage
For this, go to WordPress admin dashboard and click Pages-> Add New. Now, assign a suitable title to the page and click on HTML tab placed above the Content Editor. After this, cut the remaining markup from index.php file and paste the same into this homepage and click on “Publish”. The Homepage would look like this:

Step 11- Use the WordPress function called the Loop for including the Homepage content which has been added in WP admin area back into the template dynamically. The basic loop looks like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
The updated index.php file would now look like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
Step 12- Add the code for pulling in title and content of the homepage
Here’s the code that you need to use in this step:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
Step 13- Add navigation and more content
Here, go ahead with adding new pages like About Us, Contact Us, News in the WordPress admin area. You can include dummy content for the time being and add your own content later on. Also, opt for replacing the site’s static navigation menu with the one that would display all pages which have been added via the admin panel.
Step 14- Create templates for posts and pages
Starting off with the creation of a page template, take index.php file and save it as page.php file which will serve as the template of all pages which are being added into the WordPress website.
Code snippet associated with the creation of the page template is shown below:
<?php get_header(); ?>
<div class="row">
<div class="span8">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php endwhile; else: ?>
<p><?php _e('Sorry, this page does not exist.'); ?></p>
<?php endif; ?>
</div>
<div class="span4">
</div>
</div>
<?php get_footer(); ?>
For creating the sidebar template, simply go to the page.php file add the below code inside the get_sidebar() in the “span4” div as shown below:
<?php get_header(); ?>
<div class="row">
<div class="span8">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php endwhile; else: ?>
<p><?php _e('Sorry, this page does not exist.'); ?></p>
<?php endif; ?>
</div>
<div class="span4">
</div>
</div>
<?php get_footer(); ?>
Step 15- Adding the finishing touch to the WordPress theme
Use wp_title() tag for displaying the name of page or post in the title as well as in the name of the website. This is how you can customize the tag:
wp_title('|',1,'right');
Additionally, you can display the name of the website using bloginfo( “name”). You can use them together with the title tag as shown below:
<title><?php wp_title('|',1,'right'); ?> <?php bloginfo('name'); ?></title>
Simply add the above code to your header.php file in place of the current title tag. You’ll be able to view all title tags towards the top of the page.
Step 16- Widgetize the sidebar
For widgetizing the sidebar, simply add the below code to your functions.php file:
<?php
function wp_bootstrap_scripts_with_jquery()
{
// Register the script like this for a theme:
wp_register_script( 'custom-script', get_template_directory_uri() . '/bootstrap/js/bootstrap.js', array( 'jquery' ) );
// For either a plugin or a theme, you can then enqueue the script:
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'wp_bootstrap_scripts_with_jquery' );
if ( function_exists('register_sidebar') )
register_sidebar(array(
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
?>
Finally, go back to your sidebar.php file and replace the static content with a code so that it looks like this:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
We’re done!
You can download complete code here:
Conclusion
With that, we’ve finished the process of creating a fabulous WordPress theme that can be installed in your website right away. Now, you can avail the flexibility of customizing the theme with your own styles and content, to take your site to a brand new level of success.




1 Comments
Yoganatech
February 10, 2021 at 2:45 amExcellent